Someone asked me the other day how he could view his HTML prototype on his phone. (It was only on his computer at that point.) He asked if using GitHub was a good approach. It is, but it's not the only one.
There are two main reasons why you might want to be able to make your prototype viewable on a computer or device other than your own. First, if you want to check how your design looks and behaves on a different sized screen. (And much of the time browser wanking just doesn't cut it.) Second, if you want to show your design to someone else. This might be a colleague, a client, or a user in a usability test.
These are two very different things, but they are two things I often find myself need to do, and some of the solutions apply to both scenarios, so I'm lumping them together for the purpose of this post.
So, there are a bunch of different ways you can do this. Here goes!
Emulators
An emulator is an application that runs on your computer and pretends to be a particular device. There are emulators for both Android and iOS, but these are both aimed at developers, and are supplied as part of each platform's development kit.
For just checking out prototypes, they are probably overkill. But there is a simpler alternative: the Opera Mobile Emulator.

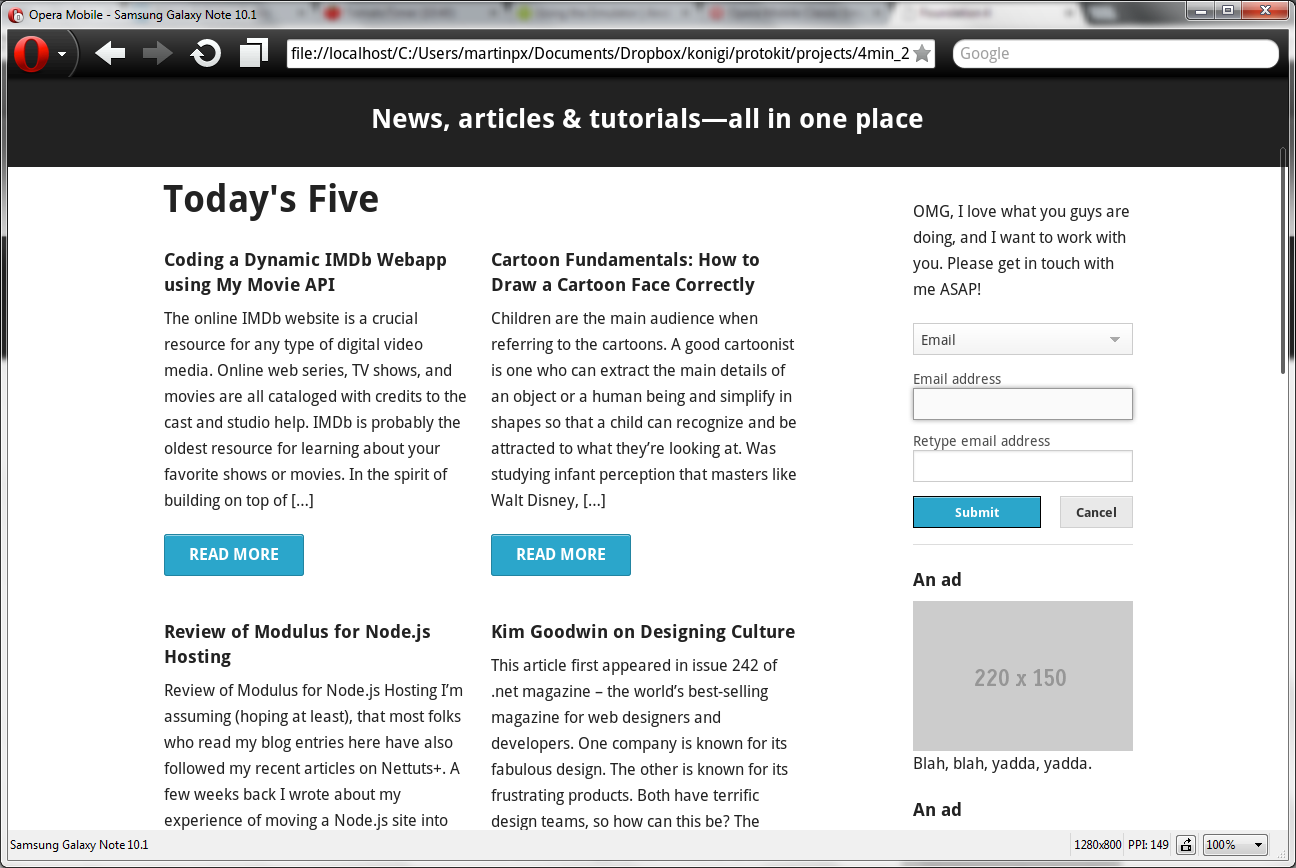
A prototype in the Opera Mobile emulator, simulating a Samsung Galaxy Note
This lets you see what a prototype (or any site, for that matter) looks like in the Opera Mobile browser on a wide variety of smartphones and tablets. And it plays nicely with prototypes that are just a bunch of files on your computer—you can just paste the file path into the address box. It's not exactly the same as using a prototype on an actual device with that device's own browser, but it's pretty close.
Adobe Edge Inspect (and similar tools)
If you just want to be able to check out your design on your own phone or tablet, Adobe's Edge Inspect is a useful tool. It has three components: an application that runs on your computer, a browser extension for Chrome, and an app for your iOS or Android device.
Once all three are up and running, you can connect from your device and see the same page that is open in Chrome, and if you interact with the page or reload it, it is updated on your device as well. It's handy, but I have experienced connection problems on occasion.
Edge Inspect is currently free if you just want to connect one device (though you need a free Adobe Creative Cloud account). If you want to connect multiple devices, you need a $9.99/month subscription.
The are several alternatives, such as Ghostlab (paid, Mac only) and Remote Preview (open source, cross-platform), that look like they're worth a look. (I've only used Edge Inspect, so I can't comment on whether these two are any good or not. If you've used them, let me know :)
Dropbox
If you copy a prototype into the Public folder of your Dropbox, you can then share the link with anyone (including yourself, so you can view the prototype on your phone).
Note that opening it from the Dropbox app on your phone won't work. You need to paste or type the link in your browser.
This is probably the easiest option on this list.
Use an online code editor
There are a number of online code editors available, such as JS Bin and Codepen. (JS Bin is my fave.) You can copy and paste your prototype's HTML, CSS, and JavaScript into one of these, then open it up on your phone or share the link with someone else.
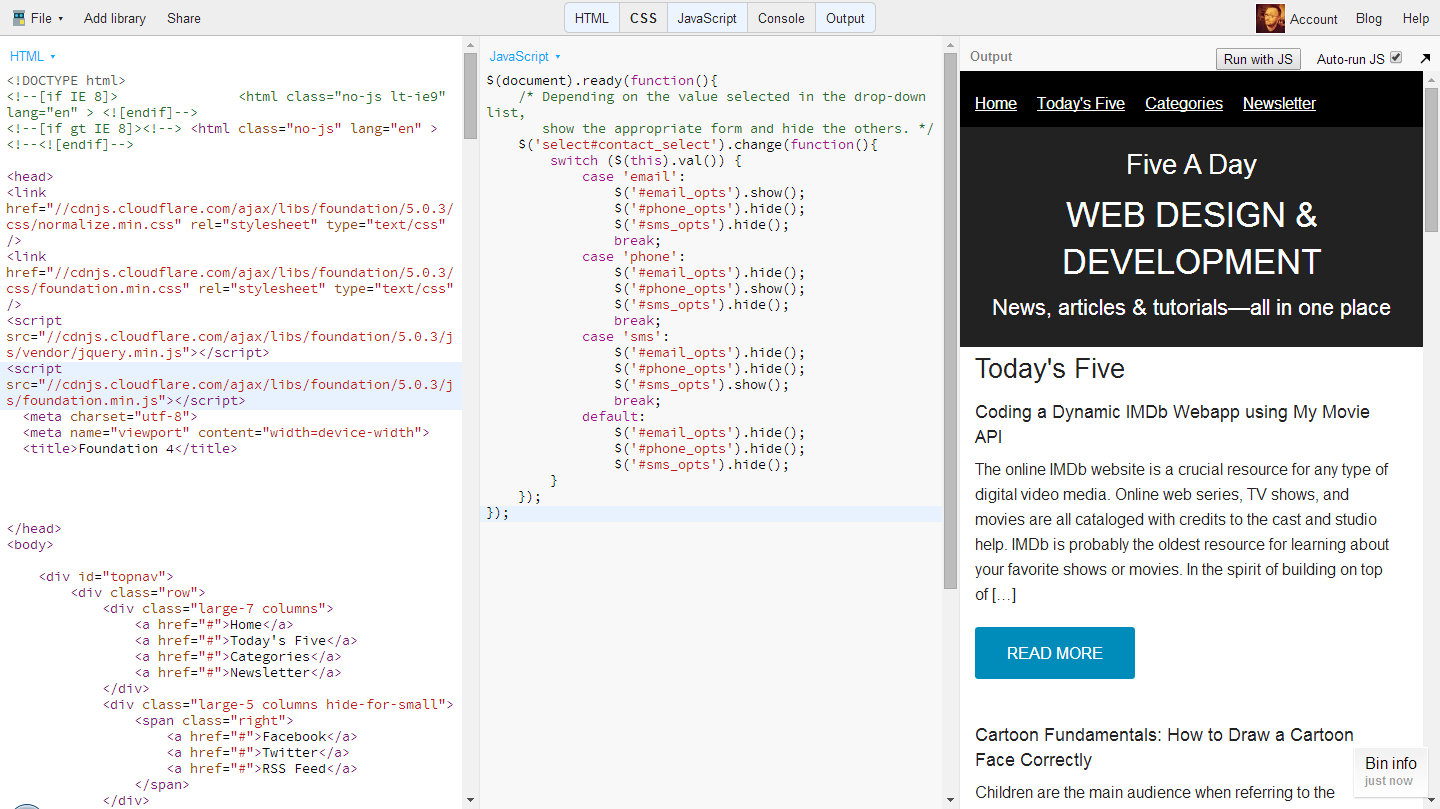
For example, it just took me about two minutes to paste the code from a simple prototype into JS Bin. (I also added Foundation from JS Bin, and deleted the bits that referenced my local Foundation files.)
A prototype in JS Bin
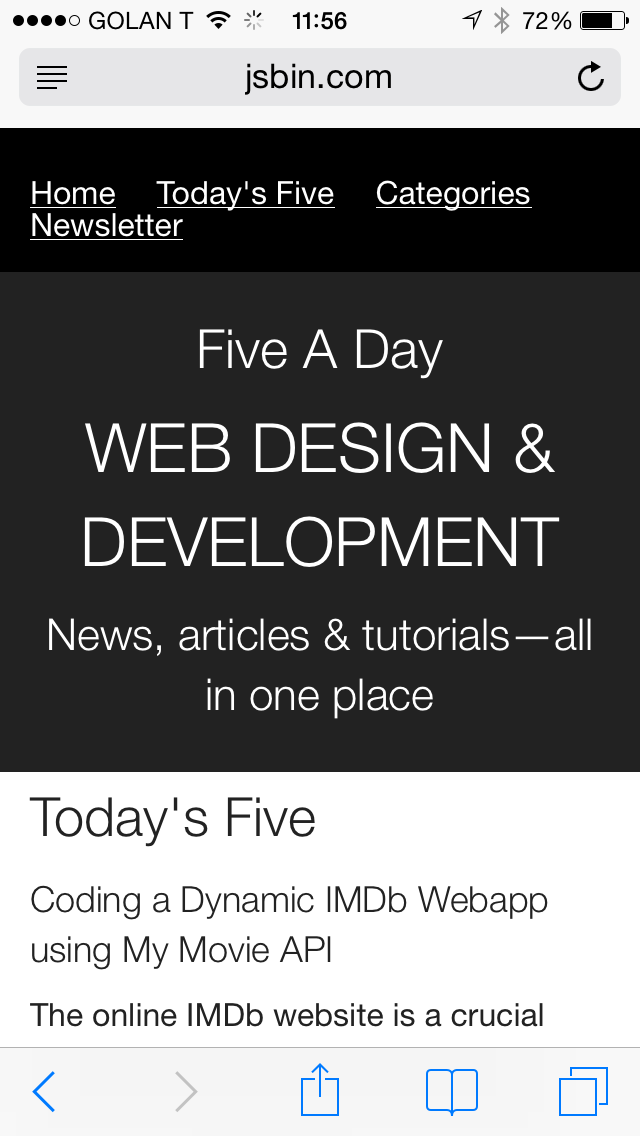
Now I can open http://jsbin.com/kaqira/3 on my phone (or email it to someone, or whatever):
The same prototype in JS Bin, viewed on my phone
One advantage of this approach is that if you’re discussing the design with someone, you can make changes right then and there and see them reflected in the output.
GitHub Pages
GitHub's Pages feature lets you host static websites inside GitHub repositories. GitHub is free (unless you want to do things like have private repositories). All the prototypes I create are static—they don't rely on a server or a database. So this is quite a handy way to put your prototypes online so you can share them with others (or look at them on your phone).
There's a bit of a learning curve, but this page does a pretty decent job of explaining what you need to do. Just select "Project site" on that page, and it will guide you through the process. I followed their instructions, then used the GitHub desktop app (Mac, Windows) to add my prototype's files and commit them to my repository.
Here's what that same prototype looks like, hosted as a GitHub Page.
Amazon S3
Amazon's Simple Storage Service (S3) is typically used by web applications for storing files (for example, photos that users have uploaded). But you can also use it for hosting static sites. Which means you can upload your prototypes to it for viewing anywhere, by anyone.
Now, this option is not free, but it is ridiculously cheap. To give you an idea, I host this website on S3, along with a few other things, and it never costs me more than a couple of dollars a month.
Getting it set up is not exactly simple, but if you follow the instructions to the letter, you'll be fine. You do need a domain name, though. Otherwise, you won't have a URL through which to access your prototypes. You also need an Amazon account (but who doesn't already have one of those?).
For me, setting up additional storage for prototypes in S3 was easy, as I already have the capcloud.com domain name. I just set up a new storage area (a "bucket", in S3 lingo), set up a subdomain called projects (through my domain name provider), and linked the two together. Here's that same prototype, yet again, on my S3-powered project site.
To upload files, you can use S3's own upload page, which is pretty good, or if you're used to using FTP, you can use a service like Cloud Gates to upload with your favorite FTP client.
Other options
These aren't the only options open to you. Others include setting up a web server on your own computer. But this is a bit of a hassle, and making it so that people outside your local network can access it is a pain.
Another is to pay for web hosting and (for example, here or here) and upload your prototypes to the web host (usually via FTP). But it's still a hassle and costs more than the most of the other options we've covered.
Privacy
All the options I've described (except for emulators and Edge Inspect) put your prototype in a place where anyone with the right URL can access it. This may not be desirable. Sure, you can give the URL only to the specific people you want to share it with, but there's nothing stopping them giving it to someone else, whether intentionally or not.
If this is important to you, a couple of the options are going to be better bets for you.
If you have a paid GitHub account, you can make repositories private. This lets you control who can access them. They do need to have a GitHub account though. The cheapest plan costs $7/month and lets you create up to five private repositories.
If you pay for web hosting, your site's administration panel will usually let you make individual directories password-protected.
And the winner is…
The simplest and easiest option has got to be Dropbox. If you're already a user, you just copy your prototype into your Public folder and you're done. And even if you don't already have a Dropbox account, setting one up is easy and gives you 2GB of free storage.
If you're already using one of the other services, like GitHub or S3, then you're already past the initial barrier to entry, so using it for hosting prototypes as well is an easy step to take.
I hope you found this useful. If you know of any other ways of doing this that I've missed, ping me on Twitter: @martinpolley.
If you're interested in HTML prototyping (because so many UX job postings are asking for front-end coding skills these days), you should check out Livetyping, my HTML prototyping course for UXers.
And if you like stuff like this, you should sign up for my newsletter: