Caution: This post includes animated GIFs. Some people find these annoying (especially when, like here, they're not even funny).
There are plenty of good reasons to prototype your designs in HTML. (I posted a roundup a while back. And this post by Leisa Reichelt puts it even better.) But one of the most compelling reasons is that there are things that you can do in a prototype that you simply cannot do in any static deliverable.
Here are a few examples.
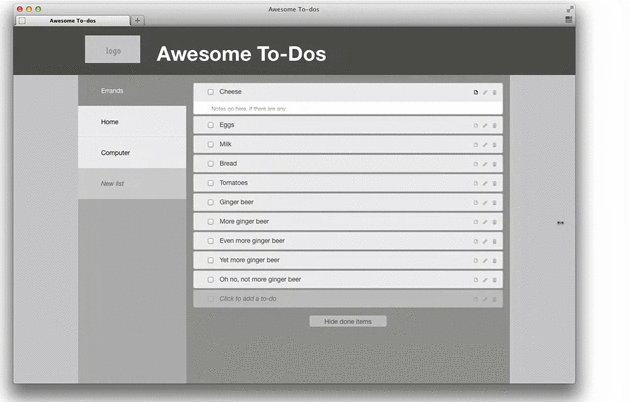
Animated Transitions

An animated transition to show that something has been removed makes the change less jarring and makes it more obvious what just happened.
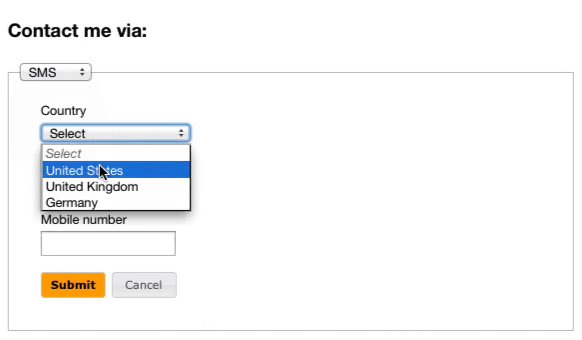
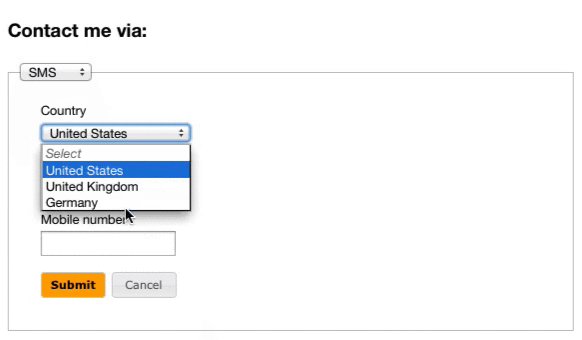
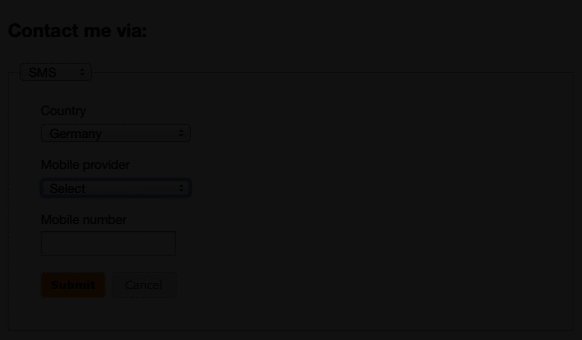
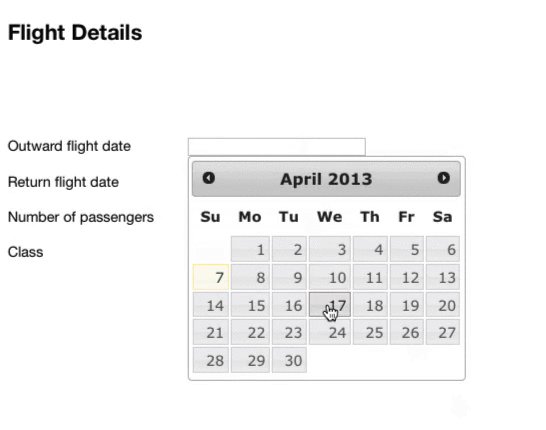
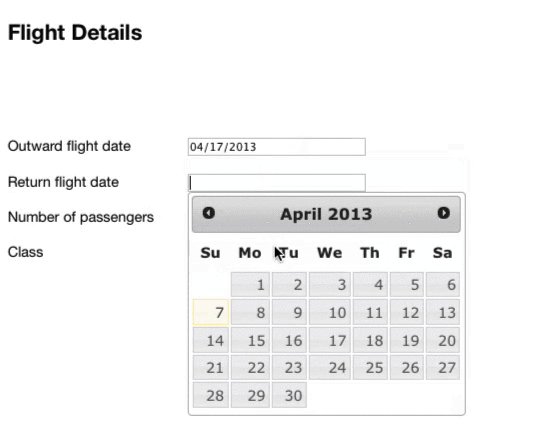
Selection-dependent Inputs

With Javascript, you can easily change the contents of one input control based on what the user selects in another.
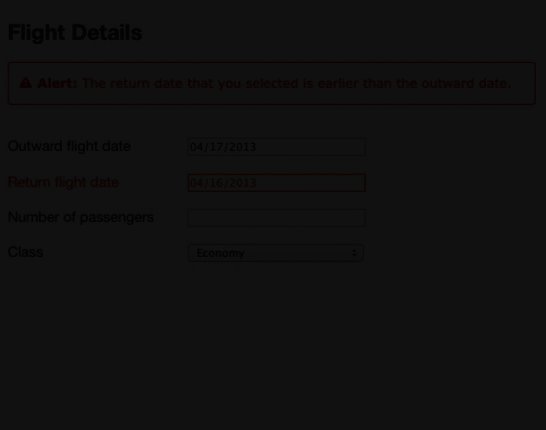
Inline Validation

Again, Javascript lets us do things like compare the values that the user inputs and alert them if the values don't make sense. (You could just as easily use it to make such a mistake impossible.)
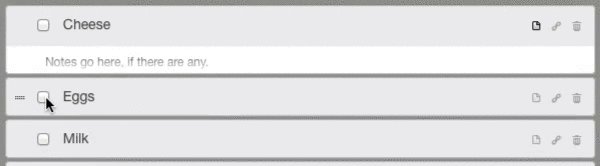
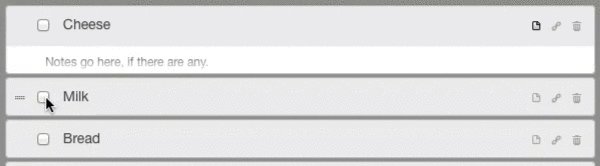
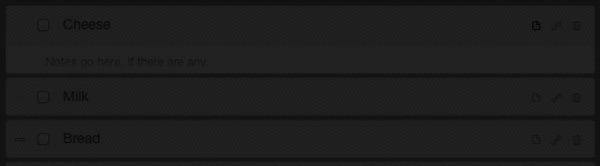
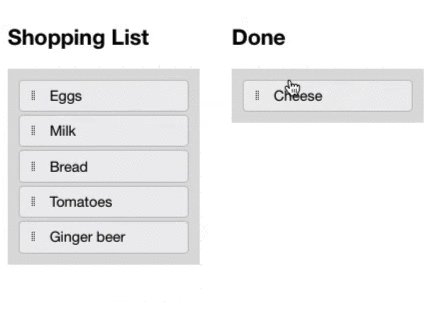
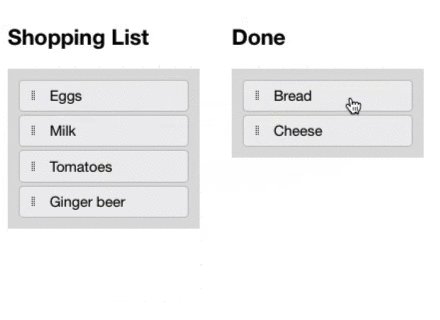
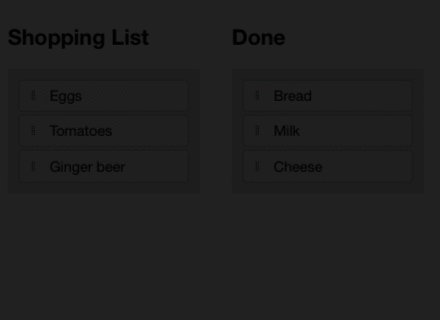
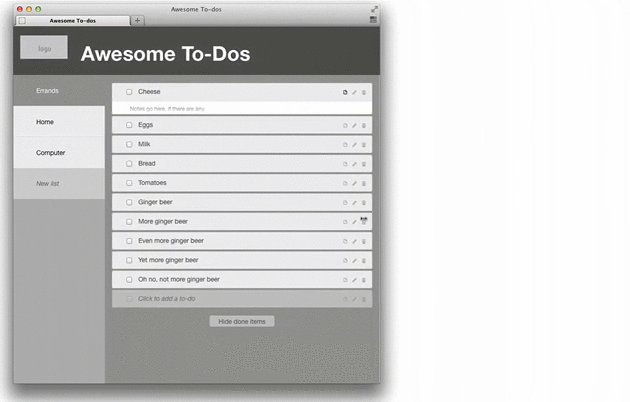
Drag and Drop

jQuery makes it extremely easy to turn a simple list of items into a list of draggable items.
Responsive Layout

Yeah, yeah, I know—the only people who do this to their browser windows are designers. But the point is, if you build your prototype using a framework like Foundation (other front-end frameworks are available), not only can you lay out your page very easily, that page is automatically responsive—it works on any screen size. (Though it's up to you to make that work in a way that makes sense for users—just letting the content get reflowed doesn't always cut it.)
Conclusion
These are just a few examples of things you can do in an HTML prototype that simply can't be done in a wireframe or Photoshop comp. (There are many more.) Which means things that must be documented to supplement the wireframes/comps. Which means things that are open to interpretation. And to mis-interpretation. If you're not already prototyping in HTML, you should be thinking about it.
If you want to learn how to build prototypes that can do stuff like this, check out Livetyping, the video course that teaches you how to create interactive prototypes using HTML, CSS, and Javascript. (All these examples are from the course.)


